Asp.Net MVC中DropDownListFor的用法(转)
2016.03.04
扩展:如果 view中传入的是List<T>类型 怎么使用 DropList
既然是List<T> 那么我转化成 T List<T>的第一个,最后一个不就是M吗?
@Html.DropDownListFor(model=>model.First().Title, ViewData["Title"] as List<SelectListItem>, "标题", @"dropdownlist") </p>
在Asp.Net MVC中可以用DropDownListFor的方式来让用户选择已定列表中的一个数值。用法不复杂,这里简单做一个记录。
- 首先我们要定义一个 Model ,用户在 DropDownList 中选择指定的值赋给属性 ReadyTimeHour
public class EricSunModel
{
public string ReadyTimeHour { get; set; }
}
- Model定义完毕之后,接下来处理Controller的逻辑
- 【注:这里用了ViewData来记录DropDownList中所要显示的所有列表数值】
public ActionResult EricSunAction()
{
EricSunModel esModel = new EricSunModel();
esModel.ReadyTimeHour = "00";
GenerateReadyTimeViewData();
return View(esModel);
}
private void GenerateReadyTimeViewData()
{
ViewData["HourList"] = GetTimeHourList();
}
private List<SelectListItem> GetTimeHourList()
{
List<SelectListItem> hourList = new List<SelectListItem>();
for (int i = 0; i < 24; i++)
{
if (i < 10)
{
hourList.Add(new SelectListItem { Text = "0" + i.ToString(), Value = "0" + i.ToString() });
}
else
{
hourList.Add(new SelectListItem { Text = i.ToString(), Value = i.ToString() });
}
}
return hourList;
}
- 接下来我们在View中可以用下面一行代码来绑定DropDownList
- 【注:第一个参数为绑定Model中的属性,即-->要为此属性赋值】
- 【注:第二个参数为DropDownList的所有数据源】
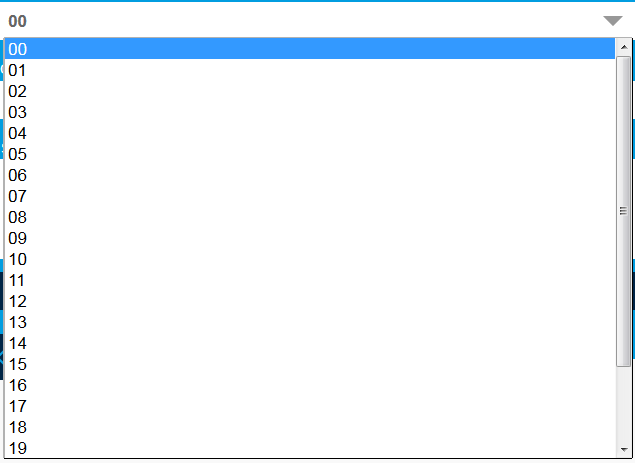
@Html.DropDownListFor(m => m.ReadyTimeHour, ViewData["HourList"] as List<SelectListItem>)
- 截图如下所示

- 如果我们想在DropDownList中的最顶端添加一个默认值的话,请模仿下面的写法:添加第三个参数
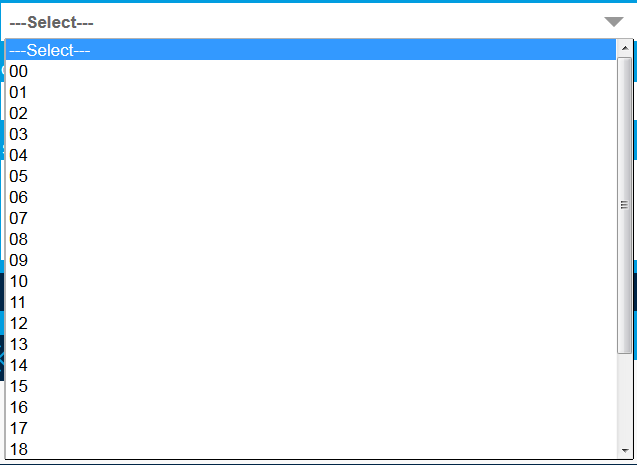
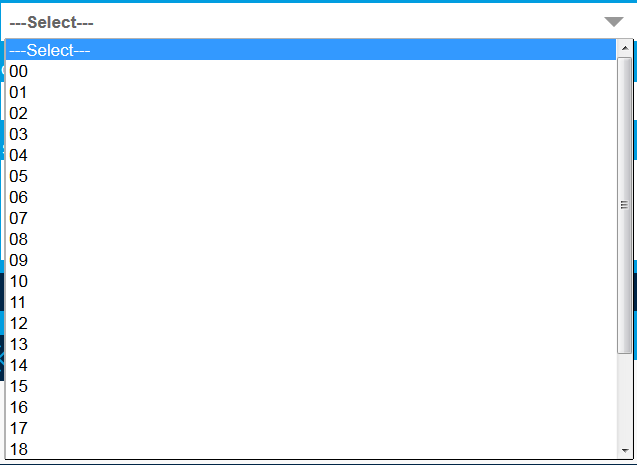
@Html.DropDownListFor(m => m.ReadyTimeHour, ViewData["HourList"] as List<SelectListItem>, "---Select---")
- 截图如下所示:

- 这里涉及到如何缓存DropDownList的所有数值问题(特别是提交表单,验证不通过,需要再次返回本页面的情况),如下假设Model中包含属性ReadyTimeHourList(是一个List<SelectListItem>),由于页面中没有控件对此数据进行绑定,那么在提交表单之后传回给action的model中将收集不到此数值,我们用HiddenFor在页面中去缓存List的数值是不能成功的(将括号中的值换作ViewData["HourList"]也是行不通的),原因是HiddenFor只能缓存单个数值
@Html.HiddenFor(m => m.ReadyTimeHourList)
- 既然用页面控件缓存的方式行不通,如果解决上述问题呢?请看如下代码,如果验证不能通过,那么需要重新绑定ViewData["HourList"]的数值
- 【实际上这里涉及到了ViewData生命周期的问题,由于提交表单之后,代码进入了如下的Action中,超出了原来的ViewData的声明周期,因此原来保存的ViewData的值将失效,所以需要再次的重新绑定】
[HttpPost]
public ActionResult EricSunAction(EricSunModel model)
{
if (!ModelState.IsValid)
{
GenerateReadyTimeViewData();
return View(model);
}
// model.ReadyTimeHour;
return RedirectToAction("OtherActionName");
}
- 这里提供另外的一个常用知识点:ViewBag 与 ViewData 以及 TempData 的区别。请看如下链接:
http://rachelappel.com/when-to-use-viewbag-viewdata-or-tempdata-in-asp.net-mvc-3-applications