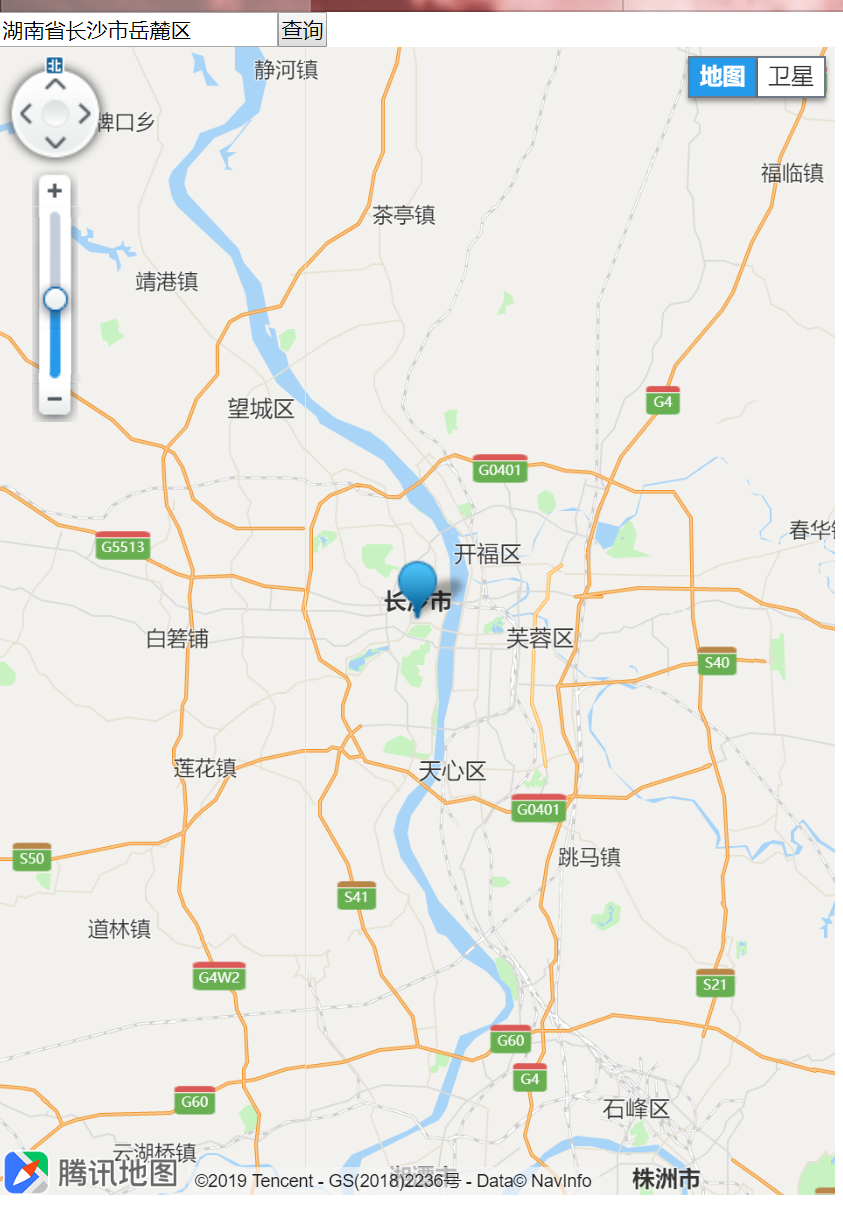
腾讯地图JSAPI开发demo 定位,查询
1.IP定位切换
2.点击坐标获取地点
3.查询地点切换坐标

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>简单地图</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
}
* {
margin: 0px;
padding: 0px;
}
body,
button,
input,
select,
textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
p {
width: 603px;
padding-top: 3px;
overflow: hidden;
}
.btn {
width: 142px;
}
#container {
height: 90%;
width: 99%;
text-align: center;
}
</style>
<script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=MJABZ-YGGL5-IBIIN-Q5Z45-FMOI7-VIBGN"></script>
<script src="jquery.min.js"></script>
<script>
//1. 通过传入地址 定位到地址
//2. 通过查询地址 地图定位到地址
//3. 通过地图点击定位,获取到具体地址
var MAP_GLOAP = {
CURR_MAP: [28.21409, 112.89173], //当前坐标
CURR_ADR: null, //当前地址
KEY: 'MJABZ-YGGL5-IBIIN-Q5Z45-FMOI7-VIBGN',
map: null, //地图对象
Maker: null, //标记(单个)
SearchInput: "#mapSearch",//查询文本框
SearchBT: "#mapSearchBT" //查询按钮
};
//刷新查询列表
var RefSearch = function () {
console.log(MAP_GLOAP);
$(MAP_GLOAP.SearchInput).val(MAP_GLOAP.CURR_ADR);
};
//增加打标
var AddMark = function () {
var center = new qq.maps.LatLng(MAP_GLOAP.CURR_MAP[0], MAP_GLOAP.CURR_MAP[1]);
if (MAP_GLOAP.Maker) {
MAP_GLOAP.Maker.setMap(null);
}
MAP_GLOAP.Maker = new qq.maps.Marker({
position: center,
map: MAP_GLOAP.map
});
};
//刷新坐标
var RefMap = function () {
var center = new qq.maps.LatLng(MAP_GLOAP.CURR_MAP[0], MAP_GLOAP.CURR_MAP[1]);
MAP_GLOAP.map.panTo(center);
}
//通过IP获取定位
var IpMap = function () {
//如果有值的话就不需要重新定位
if( MAP_GLOAP.CURR_ADR) return;
var data = {
address: MAP_GLOAP.CURR_ADR,
key: MAP_GLOAP.KEY, //key为自己向腾讯地图申请的密钥
output: "jsonp"
};
var url = "http://apis.map.qq.com/ws/location/v1/ip";
$.ajax({
type: "get",
dataType: 'jsonp',
data: data,
jsonp: "callback",
jsonpCallback: "QQmap",
url: url,
success: function (res) {
console.log(res);
if (res && res.result.location) {
MAP_GLOAP.CURR_MAP = [res.result.location.lat, res.result.location.lng];
//刷新坐标轴
RefMap();
//刷新maker
AddMark();
//刷新输入框
RefSearch();
}
else {
alert("暂时没有查到该地区,请重新在试下!");
}
},
error: function (err) {
alert("服务端错误,请刷新浏览器后重试");
}
});
}
//地址查询
var SearchMap = function () {
//1.获取地址名称,转译坐标
//2.设置坐标,重新载入地图
$(MAP_GLOAP.SearchBT).click(function () {
MAP_GLOAP.CURR_ADR = $(MAP_GLOAP.SearchInput).val();
if (!MAP_GLOAP.CURR_ADR || MAP_GLOAP.CURR_ADR < 0) {
alert("查询数据不能为空");
}
var data = {
address: MAP_GLOAP.CURR_ADR,
key: MAP_GLOAP.KEY, //key为自己向腾讯地图申请的密钥
output: "jsonp"
};
var url = "http://apis.map.qq.com/ws/geocoder/v1/";
$.ajax({
type: "get",
dataType: 'jsonp',
data: data,
jsonp: "callback",
jsonpCallback: "QQmap",
url: url,
success: function (res) {
console.log(res);
if (res && res.result.location) {
MAP_GLOAP.CURR_MAP = [res.result.location.lat, res.result.location.lng];
//刷新坐标轴
RefMap();
//刷新maker
AddMark();
//刷新输入框
RefSearch();
}
else {
alert("暂时没有查到该地区,请重新在试下!");
}
},
error: function (err) {
alert("服务端错误,请刷新浏览器后重试");
}
});
})
}
//初始化
var init = function () {
//定义map变量
MAP_GLOAP.map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(MAP_GLOAP.CURR_MAP[0], MAP_GLOAP.CURR_MAP[1]), // 地图的中心地理坐标。
zoom: 10 // 地图的中心地理坐标。
});
//添加监听事件
qq.maps.event.addListener(MAP_GLOAP.map, 'click', function (e) {
MAP_GLOAP.CURR_MAP = [e.latLng.getLat().toFixed(5), e.latLng.getLng().toFixed(5)];
var data = {
location: MAP_GLOAP.CURR_MAP[0] + ',' + MAP_GLOAP.CURR_MAP[1],
key: MAP_GLOAP.KEY, //key为自己向腾讯地图申请的密钥
get_poi: 0
};
var url = "http://apis.map.qq.com/ws/geocoder/v1/?";
data.output = "jsonp";
$.ajax({
type: "get",
dataType: 'jsonp',
data: data,
jsonp: "callback",
jsonpCallback: "QQmap",
url: url,
success: function (res) {
console.log(res);
MAP_GLOAP.CURR_ADR = res.result.address;// `${res.result.address_component.province}${res.result.address_component.city}${res.result.formatted_addresses.recommend}`;
MAP_GLOAP.CURR_MAP = [res.result.location.lat, res.result.location.lng];
//刷新坐标轴
RefMap();
//刷新maker
AddMark();
//刷新输入框
RefSearch();
},
error: function (err) {
// alert("服务端错误,请刷新浏览器后重试");
}
});
AddMark;
});
}
window.onload = function () {
//当前ip获取地址
IpMap();
//初始化地图函数 自定义函数名init
init();
//地址查询功能
SearchMap();
}
</script>
</head>
<body>
<input type="text" value="" id="mapSearch"><button id="mapSearchBT" value="">查询</button>
<!-- 显示地图的区域 -->
<div id="container"></div>
</body>
C# 直接可用模板:
//调用

