ActiveX(一)第一个简单的Demo
说道ActiveX,我的第一直觉就是Flash,利用ActiveX、我们可以创建丰富的可交互式应用程序。同时、利用ActiveX特性、我们可以实现Js 与 ActiveX 的无缝连接(包括数据共享、和 接口相互调用),借助ActiveX打破浏览器限制、进而实现更显更加强大的功能。
闲话少说、步入正题,看一下如何快速开发一个简单的密码登录框:
- 新建一个Windows应用程序项目
- 修改 项目属性——> 应用程序——> 输出类型,改为 “类库”。

- 修改 项目属性——> 应用程序——> 程序集信息——> 勾选 '使程序集COM可见'.

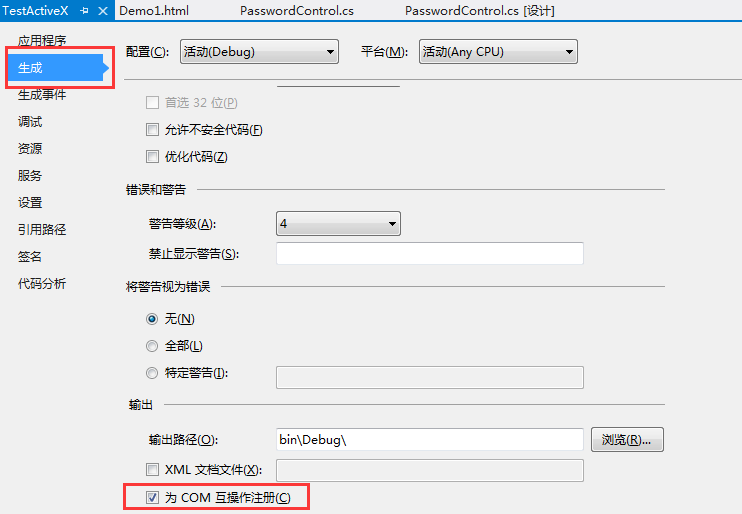
- 为了方便调试(正式发布、此步骤可以跳过),勾选 '项目属性——> 生成 ——> 为 COM 互操作 注册' 。

- 删除项目默认生成的 Form1 和 Program.cs,并新建 类型为 UserControl、名称为 PasswordControl 的控件。
- 为 PasswordControl 添加 Guid.
- 为 PasswordControl 添加 密码输入框,名称为 txtPwd。
- 为 PasswordControl 添加 GetPwd 公有方法,效果如下图:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Linq; using System.Text; using System.Windows.Forms; using System.IO; using System.Runtime.InteropServices; namespace TestActiveX { [Guid("30A3C1B8-9A9A-417A-9E87-80D0EE827658")] public partial class PasswordControl : UserControl { public PasswordControl() { InitializeComponent(); } public string GetPwd() { return this.txtPwd.Text; } } }
- Js调用 ActiveX。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script language="javascript" type="text/javascript"> function login() { console.info("密码:" + activieX.GetPwd()); } </script> </head> <body> <div> <object width="350" height="100" id="activieX" classid="clsid:30A3C1B8-9A9A-417A-9E87-80D0EE827658"> </object> </div> <input type="button" onclick="javascript: login();" value="登录" /> </body> </html>
- 至此,一个简单的ActiveX就完成了。
测试项目源码:https://files.cnblogs.com/files/08shiyan/TestActiveX.zip
(未完待续...)
