c#开发移动APP-Xamarin入门剖析
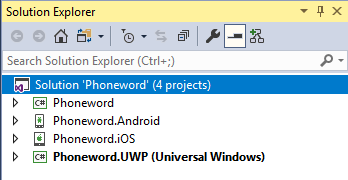
剖析应用程序

Phoneword这个项目是.net标准库项目,它包含所有的共享代码和共享UI。
Phoneword.Android这个项目包含Android特定的代码,是Android应用程序的入口点。
Phoneword.iOS -这个项目包含iOS特定的代码,是iOS应用程序的入口点。
Phoneword.UWP -这个项目包含通用Windows平台(UWP)特定的代码,是UWP应用程序的入口点
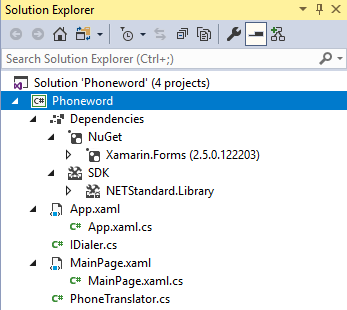
下面的截图显示了Visual Studio中Phoneword .NET标准库项目的内容:

App. XAML——App类的XAML标记,它为应用程序定义了一个资源字典。
App.xaml.cs——应用App类的后台代码,它负责实例化应用程序在每个平台上显示的第一个页面,以及处理应用程序生命周期事件。
IDialer.cs—— IDialer接口 指定拨号方法必须由任何实现类提供
MainPage.xaml——MainPage类的xaml标记,它为应用程序启动时显示的页面定义UI。
MainPage.xaml.cs——MainPage类的后台代码,它包含用户与页面交互时执行的业务逻辑。
PhoneTranslator.cs -负责转换电话号码,被MainPage.xaml.cs调用。
Xamarin.Form应用程序的架构方式与传统的跨平台应用程序相同。共享代码通常放在.net标准库中,特定于平台的应用程序使用共享代码。下图显示了Phoneword应用程序的这种关系的概述:

为了最大限度地重用启动代码,Xamarin.Form应用程序有一个名为App单独的类,它负责实例化应用程序在每个平台上显示的第一个页面,如下面的代码示例所示:

1 using Xamarin.Forms; 2 using Xamarin.Forms.Xaml; 3 [assembly: XamlCompilation(XamlCompilationOptions.Compile)] 4 namespace Phoneword 5 { 6 public partial class App : Application 7 { 8 public App() 9 { 10 InitializeComponent(); 11 MainPage = new MainPage(); 12 } 13 ... 14 } 15 }
这段代码将App类的MainPage 属性设置为MainPage 类的新实例。此外,XamlCompilation属性会打开XAML编译器,从而将XAML直接编译为中间语言。更多信息查看 XAML Compilation.
在每个平台上启动应用程序
iOS
ios上为了运行首页,iOS项目包含从FormsApplicationDelegate类继承而来的AppDelegate类,如下面的代码示例所示
namespace Phoneword.iOS { [Register ("AppDelegate")] public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate { public override bool FinishedLaunching (UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init (); LoadApplication (new App ()); return base.FinishedLaunching (app, options); } } }
FinishedLaunching通过调用Init方法重写Xamarin.Forms框架的初始化,这将导致Xamarin.Forms 在IOS平台的实现在通过调用LoadApplication方法设置根视图控制器之前加载
Android
在Android上为了运行首页,Phoneword.Droid项目包含使用MainLauncher属性创建Activity的代码,该activity 继承自FormsAppCompatActivity类,如下面的代码示例所示
namespace Phoneword.Droid { [Activity(Label = "Phoneword", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)] public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity { internal static MainActivity Instance { get; private set; } protected override void OnCreate(Bundle bundle) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(bundle); Instance = this; global::Xamarin.Forms.Forms.Init(this, bundle); LoadApplication(new App()); } } }
OnCreate通过调用Init方法重写初始化Xamarin.Form框架,这将导致安卓特定平台的Xamarin.Forms的实现被加载在Xamarin.Forms 程序加载前。此外,MainActivity类在Instance属性中存储对自身的引用。Instance属性称为本地上下文,并被PhoneDialer类引用。
UWP
初始化Xamarin.Form框架的Init方法在App类被调用:
Xamarin.Forms.Forms.Init (e); if (e.PreviousExecutionState == ApplicationExecutionState.Terminated) { ... }
Xamarin.Forms首页在MainPage类中被启动
namespace Phoneword.UWP { public sealed partial class MainPage { public MainPage() { this.InitializeComponent(); this.LoadApplication(new Phoneword.App()); } } }
通过LoadApplication方法Xamarin.Forms 程序被加载
用户界面
有四个主要的用于创建Xamarin.Forms 应用程序的用户界面的控件组。
Pages -Xamarin.Forms页面表示跨平台的移动应用程序屏幕。Phoneword应用程序使用ContentPage类显示单个屏幕。
Layouts-Xamarin.Forms布局是用来将视图组合成逻辑结构的容器。Phoneword应用程序使用StackLayout类在水平堆栈中排列控件。
Views-Xamarin.Forms视图是显示在用户界面上的控件,例如标签、按钮和文本输入框。Phoneword应用程序使用标签、条目和按钮控件。
Cells-Xamarin.Forms单元格是用于列表中的项的特殊元素,并描述如何绘制列表中的每个项
当Phoneword应用程序在任何平台上运行时,它会显示一个对应于Xamarin.Forms页面的屏幕。页面对应Android中的ViewGroup、iOS中的视图控制器或通用Windows平台上的页面。Phoneword应用程序还实例化了一个表示MainPage类的ContentPage对象,其XAML标记显示在以下代码示例中:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Phoneword.MainPage"> ... <StackLayout> <Label Text="Enter a Phoneword:" /> <Entry x:Name="phoneNumberText" Text="1-855-XAMARIN" /> <Button x:Name="translateButon" Text="Translate" Clicked="OnTranslate" /> <Button x:Name="callButton" Text="Call" IsEnabled="false" Clicked="OnCall" /> </StackLayout> </ContentPage>
下面的代码示例显示了MainPage类的隐藏代码中的OnTranslate方法,该方法在Translate按钮上触发单击事件时会执行。
void OnTranslate(object sender, EventArgs e) { translatedNumber = Core.PhonewordTranslator.ToNumber (phoneNumberText.Text); if (!string.IsNullOrWhiteSpace (translatedNumber)) { callButton.IsEnabled = true; callButton.Text = "Call " + translatedNumber; } else { callButton.IsEnabled = false; callButton.Text = "Call"; } }
XAML类的代码隐藏文件可以访问XAML中定义的对象,通过使用 x:Name属性赋给它的名称
Phoneword中引入的其他概念
1-显示警告对话框
await this.DisplayAlert ( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No");
2-通过DependencyService类访问本机特性
Phoneword 使用DependencyService类解析特定平台对IDialer接口接口的实现
async void OnCall (object sender, EventArgs e) { ... var dialer = DependencyService.Get<IDialer> (); ... }
3-使用URL拨打电话
Phoneword应用程序使用OpenURL启动系统电话应用程序。URL由tel:前缀和要调用的电话号码组成,如下iOS项目代码示例所示:
return UIApplication.SharedApplication.OpenUrl (new NSUrl ("tel:" + number));
4-调整平台布局
Device类允许开发人员在每个平台上定制应用程序布局和功能,如下面的代码示例所示,它在不同平台上使用不同padding值来正确显示每个页面
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" ... > <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"> <On Platform="iOS" Value="20, 40, 20, 20" /> <On Platform="Android, UWP" Value="20" /> </OnPlatform> </ContentPage.Padding> ... </ContentPage>




