Css选择符
1、通配选择符: *(*表示所有的对象)
2、元素选择符:指以网页中已有的标签名作为名称的选择符。
例: body {} h1 {} p {}
3、群组选择符:指对一组标签进行相同的样式定义。
例:
h1,h2, h3, p {
font-size:12px;
font-family:arial;
}
说明:使用逗号对选择符进行分隔。对页面中需要使用相同样式的地方,只需写一次样式
4、关系选择符:
|
选择符 |
名称 |
版本 |
描述 |
|
E F |
包含选择符 |
CSS1 |
选择所有被E元素包含的F元素 |
|
E>F |
子选择符 |
CSS2 |
选择所有作为E元素的子元素F |
|
E+F |
相邻选择符 |
CSS2 |
选择紧贴在E元素之后F元素 |
|
E~F |
兄弟选择符 |
CSS3 |
选择E元素所有兄弟元素F |
例:<div class="father">
<div class="son1">
<a href="#">son1</a>
<div class="grandson">
<a href="#">grandson</a>
</div>
</div>
<div class="son2">son2</div>
<div class="son3">son3</div>
</div>
|
/* 包含选择符 */ .son1 a{color:red;} |
/* 相邻选择符 */ .son1+div{color:green;} |
|
/* 子选择符 */ .son1>a{color:red;} |
/* 兄弟选择符*/ .son1~div{color:yellow;} |
5、Id及class选择符
Id选择符:以 "#" 来定义
Class选择符:以 "." 来定义
说明:在网页中,每个id名称中只能使用一次,不得重复。与id 不同,class 允许重复使用。比如页面中的多个元素,都可以使用同一个样式定义。
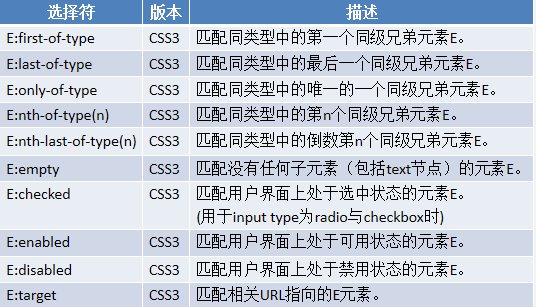
6、伪类选择符

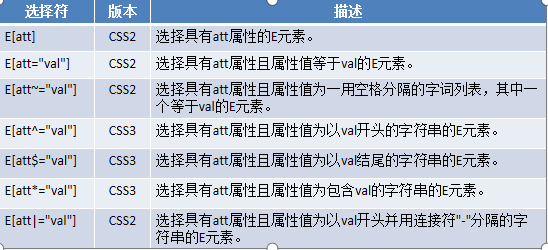
7、属性选择符

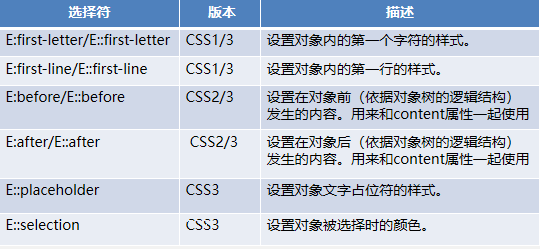
8、伪对象选择符