Android-Shape
Android-Shape
shape一个用来定义形状的工具,或者说使用画图的,图片用于做背景图。
shape定义的xml文件一般都放在drawable目录下。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- shape 指定形状,可选值 ["rectangle" | "oval" | "line" | "ring"]-->
<!-- solid指定形状的填充色,只有android:color一个属性 -->
<solid android:color="@android:color/white"/>
<!--size 指定形状的大小-->
<size android:height="60dp" android:width="100dp"/>
<!--stroke 用于绘制边框 -->
<stroke android:width="3dp" android:color="@android:color/holo_blue_light"
android:dashGap="2dp"
android:dashWidth="10dp" />
<!--padding 指定要应用到包含视图元素的内边距-->
<padding android:top="10dp" android:bottom="10dp" android:left="10dp" android:right="10dp" />
<!--corners 为形状产生圆角。仅当形状为矩形时适用。-->
<!--radius 所有有角的半径-->
<corners android:radius="10dp" android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp"/>
<!--<gradient android:angle="20" android:centerColor="@android:color/darker_gray"-->
</shape>
(1) shape 形状可绘制对象。这个必须是根元素。
| 属性 | 描述 |
|---|---|
| xmlns:android | 字符串。必备。定义XML命名空间,必须是“http://schemas.android.com/apk/res/android” |
| android:shape | 定义形状的类型。可选值 rectangle:矩形,默认形状;oval 椭圆形;line:水平线。需要使用 |
(2)size 形状的大小
| 属性 | 描述 |
|---|---|
| android:height | 形状的高度 |
| android:width | 形状的宽度 |
默认情况下,形状按照此处定义的尺寸按比例缩放至容器视图的大小。
(3)stroke 边框
| 属性 | 描述 |
|---|---|
| android:width | 线宽 |
| android:color | 线颜色 |
| android:dashGap | 短划线的间距,实际上就是虚线 |
| android:dashWidth | 每个短划线的大小 |
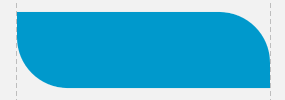
示例1:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="3dp"
android:color="@android:color/holo_blue_light"
android:dashGap="2dp"
android:dashWidth="20dp"/>
<corners android:radius="10dp"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
效果图1:

示例2:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="2dp"
android:color="@android:color/darker_gray"/>
<corners android:radius="10dp"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
效果图2:

(4) corners 为形状产生圆角 。仅当形状为矩形时适用。
| 属性 | 描述 |
|---|---|
| android:radius | 所有角的半径 |
| android:topLeftRadius | 左上角半径 |
| android:topRightRadius | 右上角半径 |
| android:bottomLeftRadius | 左下角半径 |
| android:bottomRightRadius | 右下角半径 |
示例:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="100dp"
android:height="30dp"/>
<solid android:color="@android:color/holo_blue_dark"/>
<corners
android:topLeftRadius="0dp"
android:topRightRadius="20dp"
android:bottomLeftRadius="20dp"
android:bottomRightRadius="0dp"/>
</shape>
效果图:

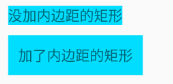
(5) padding 要应用到包含视图元素的内边距(这会填充视图内容的位置,而非形状)
效果图:

(6) solid 用于填充形状的颜色
(8) gradient 设置渐变色
<gradient
android:centerColor="#ff00ff00"
android:endColor="#ff0000ff"
android:startColor="#ffff0000"
android:type="linear"/>
(7) gradient 指定形状的渐变色
| 属性 | 描述 |
|---|---|
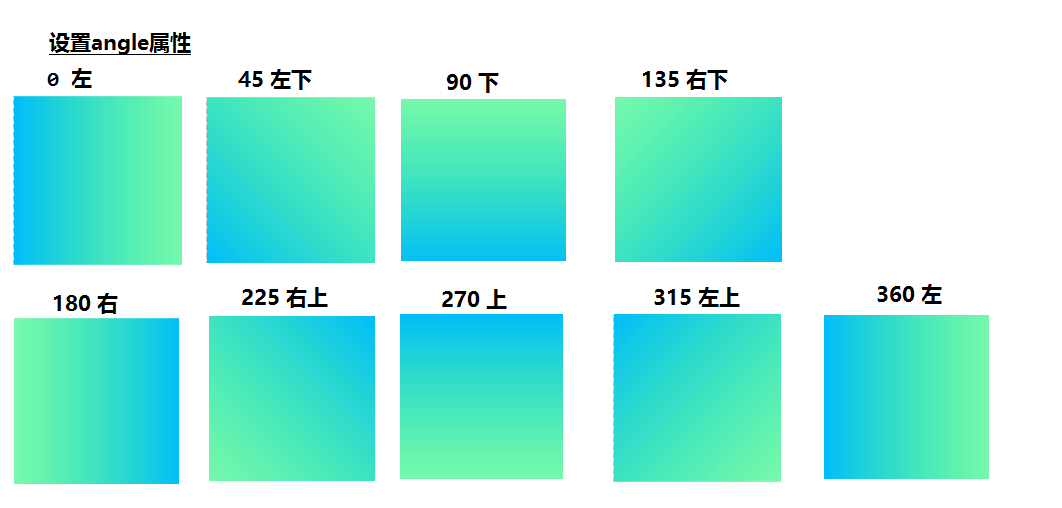
| android:angle | 整型。渐变的角度。0位从左到右,90位从上到小。必须是45的倍数。默认值为0. |
| android:startColor | 起始颜色 |
| android:endColor | 结束颜色 |
| android:centerColor | 起始颜色与结束颜色之间的可选颜色 |
| android:centerX | 浮点型。渐变中心的相对 X 轴位置 (0 - 1.0)。 仅在android:type='sweep'时适用。 |
| android:centerY | 浮点型。渐变中心的相对 Y 轴位置 (0 - 1.0)。 仅在android:type='sweep'时适用。 |
| android:type | 要应用的渐变图案类型。可选值 linear:线性渐变,这个是默认值; radial:径向渐变,设置该项时,android:gradientRadius也必须设置,起始颜色为中心颜色; sweep:流线型渐变。 |
| android:gradientRadius | 浮点型。渐变的半径。仅在android:type='radial'时适用。 |
angle 属性:

示例:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="0"
android:endColor="#8000ff67"
android:startColor="#01bcfa"/>
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp"/>
<corners android:radius="8dp"/>
</shape>
效果图:

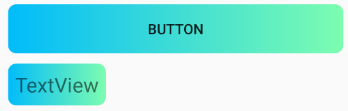
小示例:
示例1:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/colorAccent"/>
<stroke
android:width="2dp"
android:color="@android:color/darker_gray"/>
</shape>
效果图1:

带阴影的圆角矩形
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 灰色阴影 -->
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 -->
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
效果图:

参考自官网:https://developer.android.com/guide/topics/resources/drawable-resource.html?hl=zh-cn
文章部分内容摘自网络和图书,如有侵权,请联系我。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步