通过ViewPager 实现图片轮播
通过ViewPager 实现图片轮播
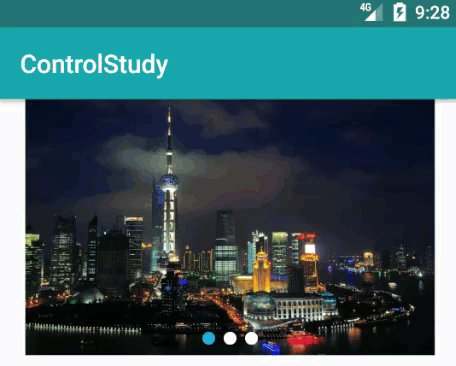
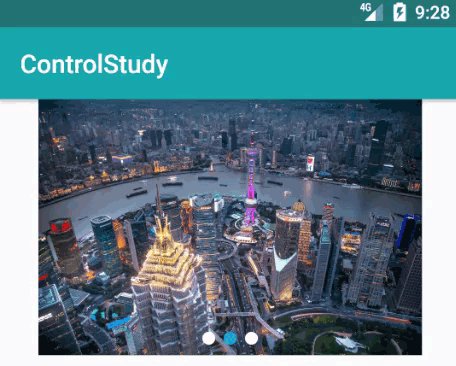
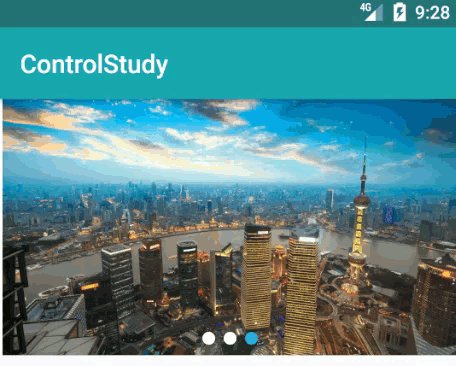
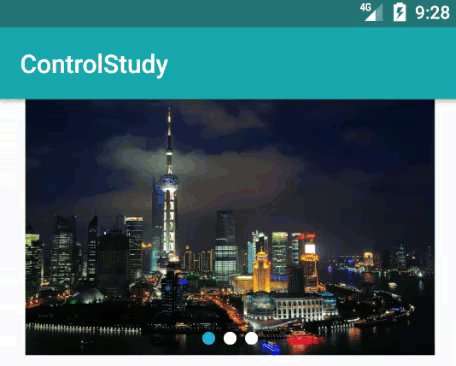
首先来个效果图

布局文件:
LinearLayout 用来存放下方的几个小白点。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.it.controlstudy.ViewPagerActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerHorizontal="true">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:id="@+id/whitePoins_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:padding="5dp">
</LinearLayout>
</FrameLayout>
</RelativeLayout>
我们要通过shape自定义一个图片来实现小白点显示。
这个图片是当做ImageView的背景色来用的。
-
创建文件

-
自定义shape
shape:形状 size:大小 solid:填充色
蓝色的:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="10dp"
android:height="10dp"/>
<solid android:color="#22aadc"/>
</shape>
白色的:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="10dp"
android:height="10dp"/>
<solid android:color="#ffffff"/>
</shape>
代码部分
-
定义控件 集合
private List<ImageView> imageViewsList; //存放所有轮播图片的集合
private int images[]; //存放所有图片Id
private List<ImageView> imagePointsList; //存放小白点的ImageView集合 实现小白点功能
private int pageIndex = 0; //当前Viewpager页码
private LinearLayout whitePointsLayout; //所有小白点将会加到这个布局当中
private ViewPager viewPager;
-
初始化控件 集合
viewPager = (ViewPager) findViewById(R.id.viewPager);
whitePointsLayout = (LinearLayout) findViewById(R.id.whitePoins_layout);
imagePointsList = new ArrayList<>();
imageViewsList = new ArrayList<>();
//将图片加载到数组当中
images = new int[]{R.drawable.shanghai1, R.drawable.shanghai2, R.drawable.shanghai3};
for (int i = 0; i < images.length; i++) {
//加载轮播图片ImageView集合
ImageView iv = new ImageView(ViewPagerActivity.this);
// 通过Glide 加载图片
Glide.with(ViewPagerActivity.this).load(images[i]).into(iv);
imageViewsList.add(iv);
// 加载小白点ImageView集合
ImageView ivPoint = new ImageView(ViewPagerActivity.this);
ivPoint.setImageResource(R.drawable.bg_white);
//动态设置 Margins 属性 ,就是给每个小白点之间设置间距
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
lp.setMargins(10, 10, 10, 10);
ivPoint.setLayoutParams(lp);
whitePointsLayout.addView(ivPoint); //将小白点图片添加到LinearLayout布局界面当中
imagePointsList.add(ivPoint);
}
imagePointsList.get(0).setImageResource(R.drawable.bg_blue); //默认选中第一个小白点为蓝色
-
设置ViewPager 的 PagerAdapter
PagerAdapter adapter = new PagerAdapter() {
@Override
public int getCount() {
return imageViewsList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override //设置当前显示View
public void setPrimaryItem(ViewGroup container, int position, Object object) {
//首先将所有点设置为白色
for (int i = imagePointsList.size() - 1; i >= 0; i--) {
imagePointsList.get(i).setImageResource(R.drawable.bg_white);
}
//再将选中的点设置为蓝色
imagePointsList.get(position).setImageResource(R.drawable.bg_blue);
pageIndex = position; //获取当前Pager的Index
super.setPrimaryItem(container, position, object);
}
@Override //添加View
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imageViewsList.get(position));
return imageViewsList.get(position);
}
@Override //销毁不用的View
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewsList.get(position));
}
};
//设置适配器
viewPager.setAdapter(adapter);
最后通过Timer实现图片自动切换
//自动切换
Timer timer = new Timer();
TimerTask task = new TimerTask() {
@Override
public void run() {
if (pageIndex < (imageViewsList.size() - 1)) {
pageIndex++;
} else { //最后一张后切换为第一页
pageIndex = 0;
}
runOnUiThread(new Runnable() {
@Override
public void run() {
//设置选中的白点
imagePointsList.get(pageIndex).setImageResource(R.drawable.bg_blue);
//设置viewPager现实的页面 false 表示不显示动画效果
viewPager.setCurrentItem(pageIndex, false);
}
});
}
}; //表示一开始暂停5秒,然后每3秒执行一次run方法
timer.schedule(task, 5000, 3000);
文章部分内容摘自网络和图书,如有侵权,请联系我。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步